The shortcodes developed by SoraBloggingTips have been updated and will be present in all of our upcoming blogger template releases. The new shortcodes allow you to add buttons, alerts, contact form, code box and even make simple adjustments to the layout.
The functions are exactly the same as the previous version. But now you can do it more easily and intuitively than ever in a blogger template.
How To Setup?
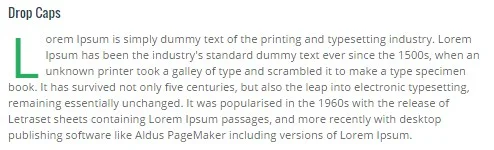
Drop Caps

Access your blog Posts > click Edit on any of your posts or add a new post. then switch to HTML area of the post editor and add the below coding at the very first letter.
<span class="firstcharacter">L</span>
Change "L" with your own text.
Typography
Access your blog Posts > click Edit on any of your posts or add a new post. then select any text you want to customize and click on the options available above your post editor. check below image for preference.
There are mainly 9 options which you can use to create awesome looking typography.
- Text Size
- Text Heading Style
- Bold
- Italic
- Underline
- Strikethrough
- Text color
- Text Highlighter
- Link
Blockquote

Access your blog Posts > click Edit on any of your posts or add a new post. then select any text you want to customize and click on the blockquote option available above your post editor. check below image for preference.
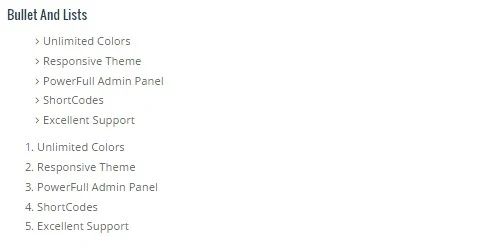
Bullet And Lists

Access your blog Posts > click Edit on any of your posts or add a new post. then select any text you want to customize and click on the bullets and lists option available above your post editor. check below image for preference.
1.1 - Post Buttons
Shortcode:
{getButton} $text={Button Text} $icon={Icon Name} $color={Hex Color}
Available Icons: preview, download, link, cart, share, info
Icon and Color are not required.
Example:

1.2 - Alert Boxes
Shortcodes:
{alertSuccess}, {alertInfo}, {alertWarning}, {alertError}
Write whatever you want and add the shortcode, Then select all the desired text including the shortcode and add the Quote Text style.
Example:

1.3 - Bordered Table
Access your blog Posts > click Edit on any of your posts or add a new post. then switch to HTML area of the post editor and add the below coding anywhere you want to make the table appear.
<table>
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Doe</td>
<td>[email protected]</td>
</tr>
<tr>
<td>Mary</td>
<td>Moe</td>
<td>[email protected]</td>
</tr>
<tr>
<td>July</td>
<td>Dooley</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>{codeBox}
Change details with your own text.
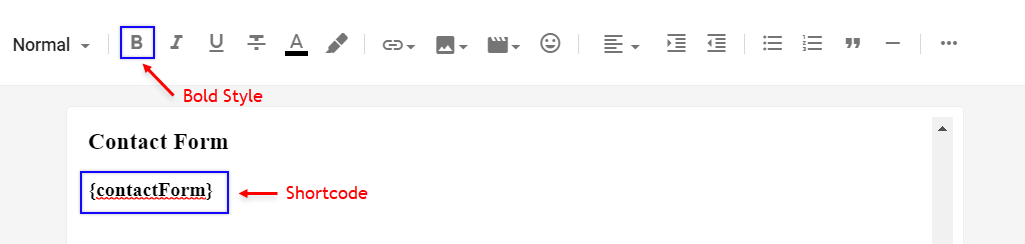
1.4 - Contact Form
Shortcode:
{contactForm}
Add the shortcode in the desired area, Then select the shortcode and add the Bold style.
Example:

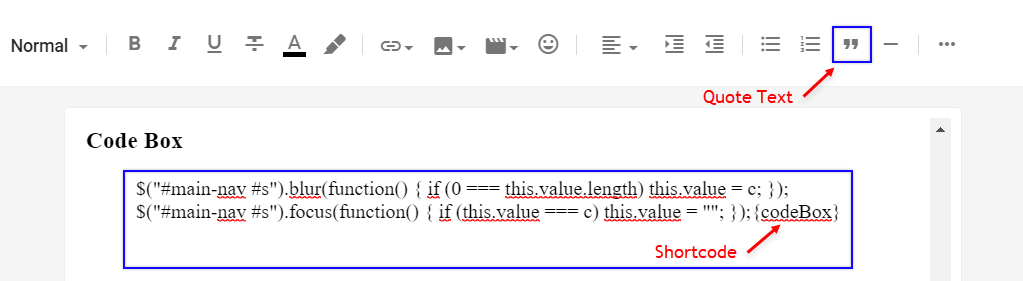
1.5 - Code Box
Shortcode:
{codeBox}
Add the Code and add the shortcode, Then select all the desired code including the shortcode and add the Quote Text style.Example:

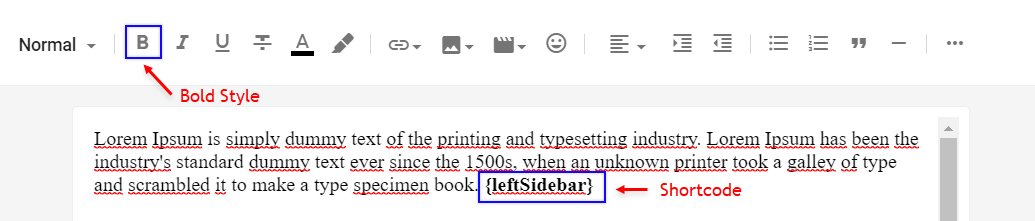
1.6 - Post Layouts
Shortcodes: {fullWidth}, {leftSidebar}, {rightSidebar}Add the shortcode at the end of the content, Then select the shortcode and add the Bold style.
Example: